前言
界面控件知识是需求分析时的基础知识,积累越多对测试分析帮助越大。界面控件知识是需求分析时的基础知识,积累越多对测试分析帮助越大。
1 界面中的控件知识
1.1 文本框和密码框

1.1.1 文本框
(1) 长度要求;
a) 超过长度后不可继续输入,给出提示信息;
b) 超过长度后可以继续输入,光标离开后,给出提示信息;
(2) 输入内容限制;
a) 禁止输入:特殊字符、生僻字、历史名人;
(3) 必填要求
a) 必填标识;
1.1.2 密码框
(1) 长度要求;
a) 允许不输入,则使用默认密码;
(2) 不允许明文显示;
(3) 禁止复制粘贴;
(4) 输入内容限制;
a) 通常大小写字母、数字、特殊字符组成;
b) 复制度要求,比如,至少6位,至少3种及以上字符组成;
(5) 两次密码要一致;
a) 不一致,给出错误提示;
1.2 单选按钮、组合列表框、数码框

1.2.1 单选按钮
(1) 框架标题/提示文本/标签文字,不缺少且正确,如上图“性别”;
a) 标签文字和选项不能中英混合,比如,不能标签文字为“性别”,选项“man”、“woman”;
(2) 各个选项正确;
a) 比如,性别不能写人妖;
(3) 执行同一功能的多个单选按钮只能选中一个;
(4) 要有默认选中项;
(5) 一般不能取消选中;
(6) 存入后台的数据正确;
1.2.2 组合列表框/下拉列表
组合列表框:既能输入,也能选择;
下拉列表框:只能选择,不能输入;
(1) 通常单选,条目内容要正确(没有多余项、错放项、缺少项);
a) 条目内容正确,比如,公历的条目还有一个为农历,非法阴历;
(2) 横向显示要完整;
a) 比如,年的条目为1998,要完整显示,不能只显示199;
(3) 条目功能要正确实现;
a) 存入后台数据正确;
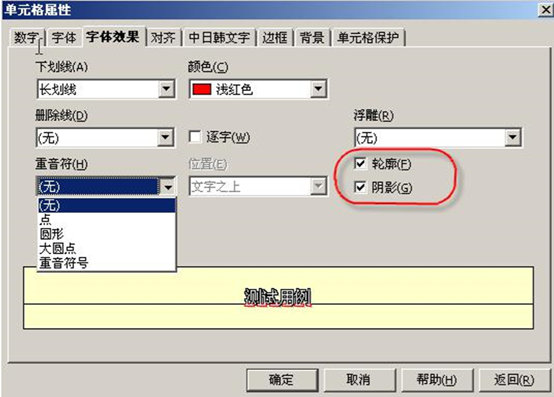
b) 前端功能效果正确,比如,年份字体前端有个加粗选项,点击后,年份字体需加粗;
(4) 组合列表框中可能允许输入数据;
1.2.3 数码框(up-down控件)
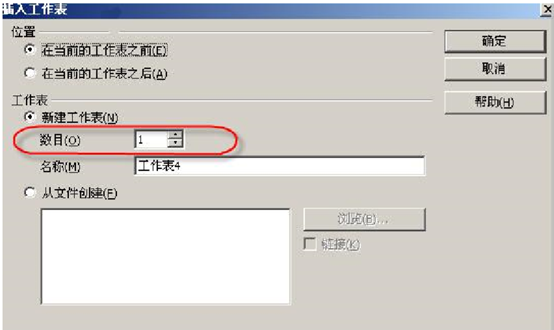
 (1) 能使用上下箭头控制数字变动;
(1) 能使用上下箭头控制数字变动;
(2) 数字有范围限制;
(3) 数字自动循环或者达到边界时停止;
(4) 可以直接输入数字;
1.3 复选框
 (1) 选项正确;
(1) 选项正确;
(2) 可以不选、选一个、选多个、选全部;
(3) 可以取消选中;
(4) 每一个复现框功能都正确实现;
a) 存入后台数据正确,不能存多、存少、存错;
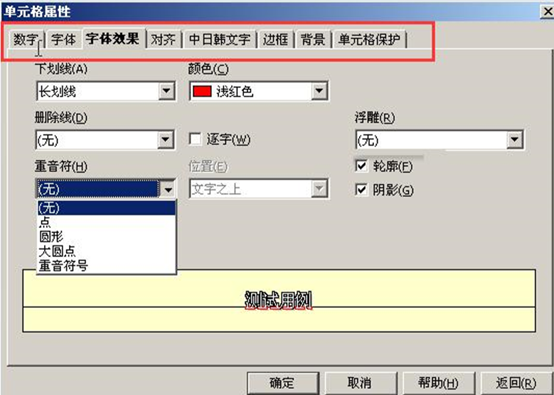
b) 比如,上面的文字效果,勾选“轮廓”和“阴影”后,应该有对应的效果;
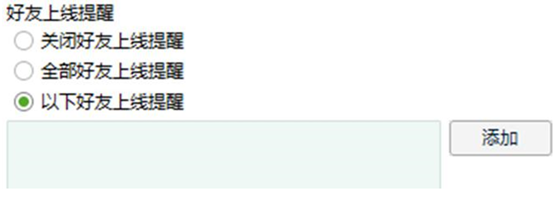
1.4 列表框
 (1) 通常多选;
(1) 通常多选;
(2) 条目内容要正确(不能多余项、缺少项、错放项);
(3) 横向显示完整,纵向显示完整;
a) 宽度、高度不够时,需提供滚动条;
(4) 条目功能要正确实现。
1.5 命令按钮
命令按钮,比如,注册、登录、退出、新增、修改、删除等按钮;
(1) 实现所需功能;
(2) 出现错误时,给出提示信息;
a) 敏感信息出错,提示需恰当,比如,密码错误时,提示用户名或密码错误,不能直接提示密码错误;
1.6 其他界面元素
 (1) 窗口标题;
(1) 窗口标题;
a) 不缺失;
b) 显示正确;
(2) 选项卡/页控件;
a) Ctrl+tab切换;
(3) 默认焦点;
a) 常用的、重要的、第一个作为默认焦点;
(4) Tab顺序;
a) 按tab键时,从上到下,从左到右切换,不是错乱的切换;
(5) 快捷键/热键;
a) 使用ctrl或alt+其他字母;ctrl-快捷键,alt-热键;
b) 同一窗口、界面或菜单中不能重复;